Bei der Planung der neuen Generation unserer AT Suite war schnell klar: Wir benötigen ein neues Frontend-Framework. Die resultierende Frage war natürlich: Welches? Diese Entscheidung sollte wohl überlegt sein, weil sie die technische Basis unserer Benutzeroberflächen für die nächsten Jahre vorgibt.
Nach einer ersten Analyse des Marktes wählten wir vier Frameworks für die intensivere Betrachtung aus: React, Angular, Vue und Bootstrap. Zudem betrachteten wir die Option einer vollständigen Eigenentwicklung.
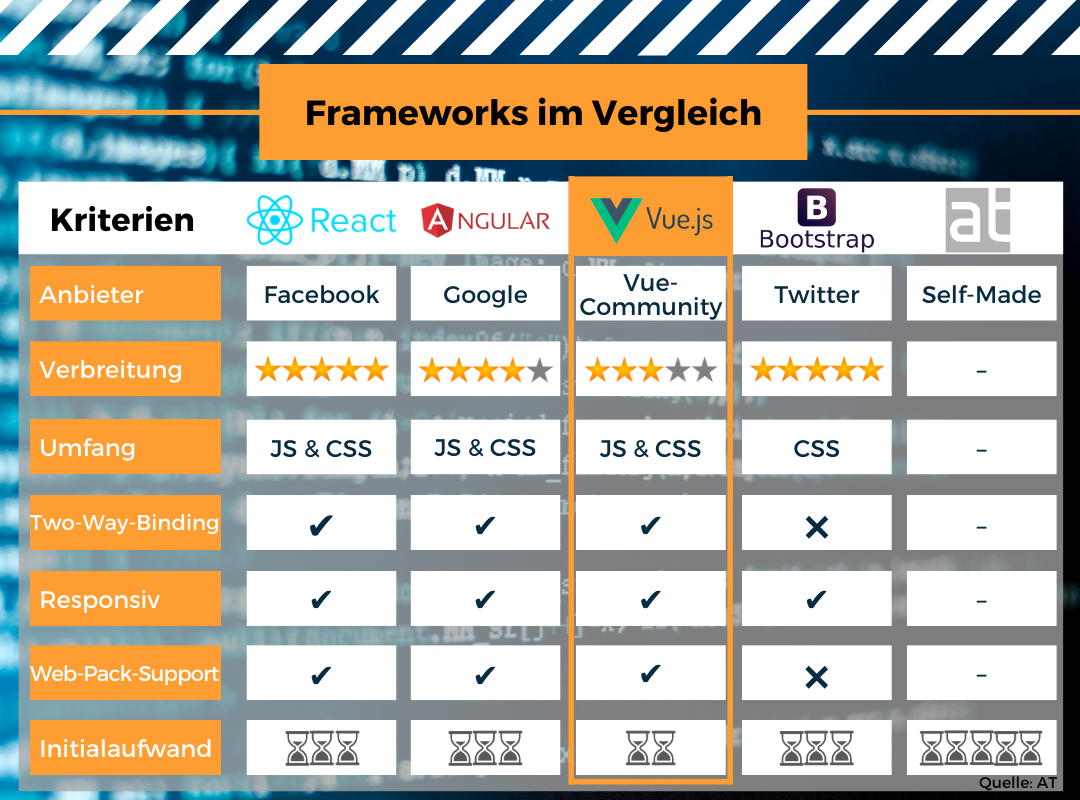
Für den direkten Vergleich definierten wir zunächst die folgenden Kriterien.
- Anbieter: Bzw. die Frage, wer hinter dem Framework steht. Denn: Unsere sehr auf DSGVO-Konformität achtenden Kunden würden auch diesen Punkt kritisch hinterfragen!
- Verbreitung: In wie vielen Projekten wird das Framework verwendet und weiterentwickelt? Dies ist ein wichtiges Indiz für den zu erwartenden Langzeit-Support des Frameworks.
- Umfang: Inwiefern beschränkt sich das Framework auf funktionale Aspekte auf Basis von JavaScript oder Layout-Aspekte auf Basis von CSS oder deckt es beide Aspekte ab?
- Two-Way-Bindung: Wird bei Änderung der Daten in der Oberfläche („View“) automatisch das verbundene Datenmodell („Model“) geändert und umgekehrt auch bei Änderungen im Datenmodell der angezeigte Wert in der Oberfläche aktualisiert?
- Responsiv: Besitzt das Framework Mechanismen, um die Darstellung automatisch an die Bildschirmgröße des aufrufenden Gerätes anzupassen?
- Web-Pack-Support: Kann das fertige Projekt zum einfacheren Deployment in einem einzigen Paket zusammengefasst werden?
Schließlich definierten wir einen kleinen Use-Case, auf dessen Basis wir in jedem der zur Auswahl stehenden Frameworks einen Prototypen entwickelten. Unter Berücksichtigung der notwendigen Einarbeitungszeit sowie der Qualität der zur Verfügung stehenden Dokumentationen leiteten wir den für uns entstehenden Initialaufwand ab.
Die folgende Darstellung zeigt das Ergebnis unseres Vergleichs:

Die beiden meistverbreiteten JavaScript-Frameworks React und Angular boten zwar alle von uns benötigten funktionalen Aspekte, das Problem sind die Anbieter. Natürlich sind die Frameworks open-source und somit vielfach hinsichtlich Ihrer Sicherheit auf Herz und Nieren geprüft. Der Ruf der dahinterstehenden Konzerne würde in unserer Branche aber trotzdem zu viele Fragen unserer Kunden aufwerfen.
Bootstrap ist ebenfalls weit verbreitet, konzentriert sich für uns aber zu sehr auf den Layout-Aspekt und liefert in der Basis-Variante nicht das gewünschte Two-Way-Binding und keinen Web-Pack-Support. Eine Kombination von Boostrap mit den anderen Frameworks ist zwar möglich, für unsere Anwendungsfälle aber überdimensioniert.
Die Self-Made-Option konnten wir aufgrund des riesigen Initialaufwands schnell ausschließen.
Und so heißt der Sieger Vue: Zwar noch nicht so weit verbreitet wie React oder Angular, liefert das Framework alle von uns gewünschten Aspekte und ist zudem verhältnismäßig einfach aufzusetzen. Durch die Erweiterung Vuetify sind wir zudem in der Lage, Material-Design basierte Oberflächen zu entwickeln, in denen sich Android-Nutzer sowie Nutzer von Angular-basierten Anwendungen schnell zurecht finden. Die schnell wachsende Vue-Community verspricht außerdem einen soliden Support.
Spoiler: Im kommenden Frühjahr erzählen wir von unseren Erfahrungen nach einem Jahr Vue.
